何が原因なんだろう?
- PageSpeed Insightsで調べる
- TinyPNGで圧縮する
- TinyPNGプラグインを使う
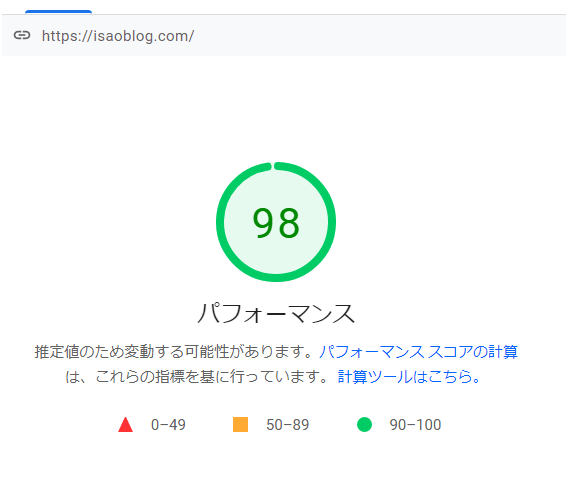
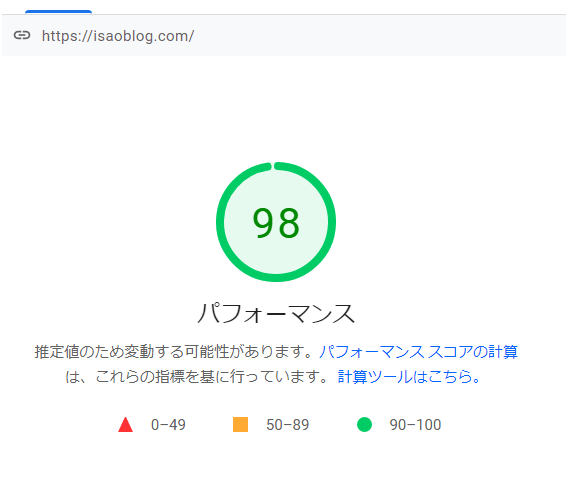
これで98%になりました。


この記事を書いている私は、50歳を過ぎてからブログを始めました。
まったくの初心者から3年目で今350記事くらい書いてます。
わからないことが多いので、その度にいろいろ調べながらの作業。
一度覚えたこともすぐに忘れてしまうので、備忘録(めも)として残しています
なるべくわかりやすく書いていますので、ブログ初心者の人や同年代でブログを書いている人の参考になれば幸いです
こんな人におすすめ
- ブログ初心者だ
- ブログの表示が遅い
- 画像の圧縮の方法が知りたい
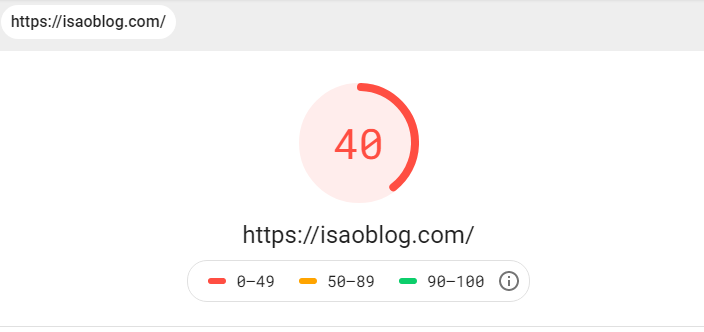
PageSpeed Insightsで計測

PageSpeed Insights(ページスピードインサイト)という表示速度を計測できる無料で使えるツールがあります。

かなり遅いです…
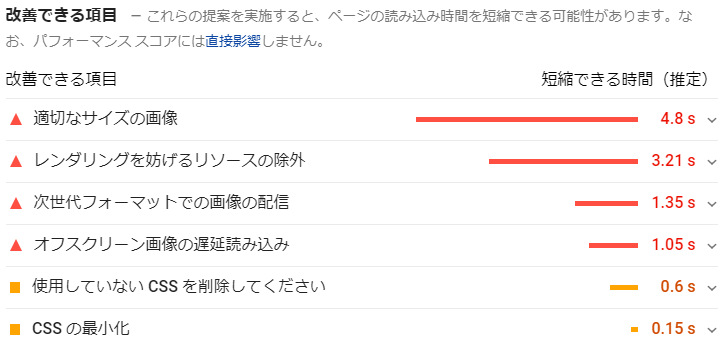
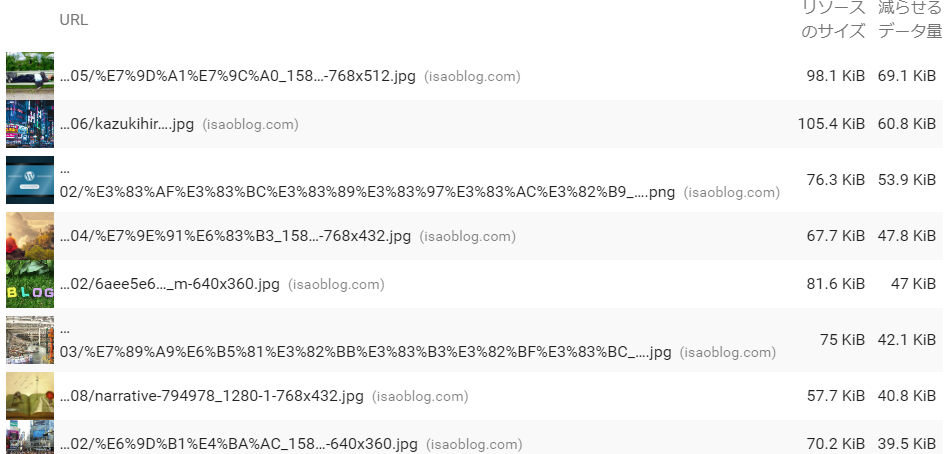
下にスクロールすると改善できる項目が出ています。
圧倒的に画像が重たいです。


今まで何も考えずに画像を貼っていたのでとんでもないことになっていました。
ググりました
TinyPNGで圧縮
TinyPNGという無料で画像を圧縮できるサイトがありました。
TinyPNGは、サイトにアクセスして、画像をドロップするだけ。
すぐに圧縮されたファイルが作られ、ダウンロードできます。
PNGだけでなくjPEGも圧縮できます。


488.6 KBの画像が253.9 KBまで圧縮されました
TinyPNGすごいですね。
パンダも喜んでます。
画像を圧縮できるプラグインを使う

TinyPNG
さらにいろいろ調べたら、ワードプレスにはTinyPNGのプラグインがあった。
さっそくインストールして有効化。

インストールが完了したら、「TinyPNG」のアカウントを作成。
プラグインのsetting画面から必要事項を入力し、アカウントを作成します。
名前とメールアドレスを入力すると、登録したメールアドレス当てにメールが届くので、メール本文の下記画面で「Activate your account」をクリック。
ワードプレスに登録されているメールアドレスに API キーが届いて、自動的に WordPress へ設定されます。
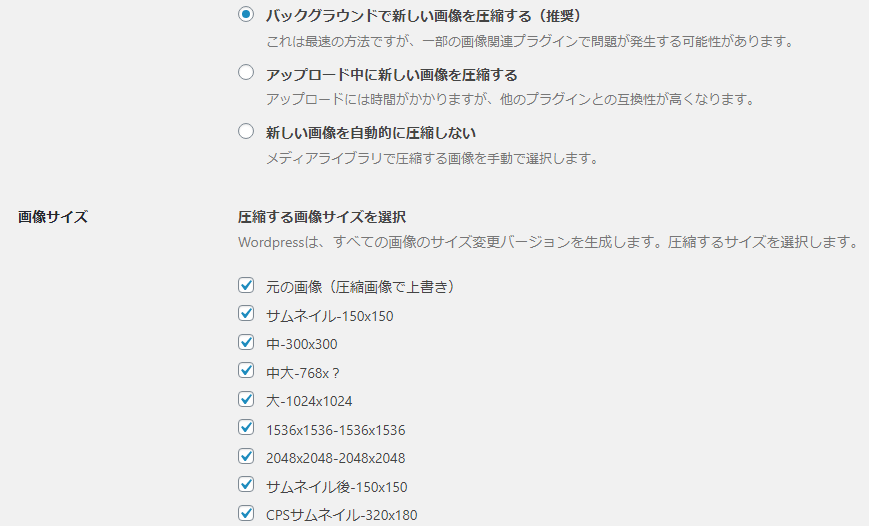
プラグインの設定は一番上をチェックするだけでOK。

EWWW Image Optimizer
ワードプレスにはEWWW Image Optimizerという画像圧縮のプラグインもあります。
どうせなのでこちらもインストールしました。

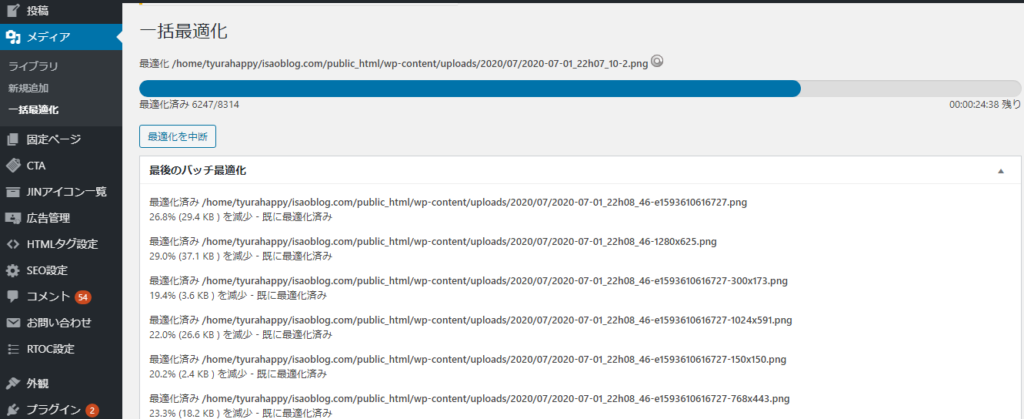
EWWW Image Optimizerの一括最適化で、すべての画像を一気に圧縮。

よく見たら1249枚も画像があった。
1枚の画像から4枚分くらい(サムネイルとか)作成されているんですね。
すべて圧縮するのに1時間くらいかかった。

結果的に57まで上がった。
まだまだ遅いですが少し改善されました。
【追記】

まとめ

私のように中高年でブログを書いている人は、SEOなど考えずに記事を書いてしまうかもしれません。
サイトの表示スピードは非常に大事です。
画像は必ず圧縮しましょう。
情弱にならないように気をつけましょう。
あたりまえの事ですが、TinyPNGとEWWW Image Optimizerは2つ同時に有効化しないでください。
画像を圧縮するときだけ有効化すればOKです。



ブログで稼ぐならワードプレス有料テーマ
独自ドメインの取得なら『エックスドメイン』がおすすめ
![]()
アフリエイトをやるなら最初はA8ネットだけでOK。
![]()
A8.netの公式ページ
![]()