WordPressでブログの記事が突然消えた?復元方法は簡単でした


そして、下書き保存してある記事を開こうと思ったら思ったら…
な、ない、記事がない⁇
下書きの記事がどこにもない。
ほぼ完成だった記事がきれいさっぱりワードプレスから消えてしまいました。
間違って「ゴミ箱へ移動」をクリックしたかもしれない…
しかしゴミ箱はからっぽでした。
何が起きたかわからず、あたま真っ白のパニック状態です。
ちなみに他の記事は何の問題もなく下書きだけが消えました。

この記事を書いている私は、50歳を過ぎてからブログを始めました。
まったくの初心者から3年目で今300記事くらい書いてます。
収益は6桁になりました。
わからないことが多いので、その度にいろいろ調べながらの作業。
一度覚えたこともすぐに忘れてしまうので、備忘録(めも)として残しています
なるべくわかりやすく書いていますので、ブログ初心者の人や同年代でブログを書いている人の参考になれば幸いです

バックアップデータから復元する方法はたくさん見つかったのですが、それだと全部のデータを復元することになります。
どこかでミスってしまったら余計に大変な事になりそうだし、1記事だけなので他の方法もありそうな気がして探しました。
ようやくたどり着いたのがChromeCacheViewでした。
ChromeCacheViewとは
ChromeCacheViewとはGooglechrome用の無料ツール(フリーソフト)です
ChromeCacheViewは、Google Chrome Webブラウザのキャッシュフォルダを読み取り、現在キャッシュに保存されているすべてのファイルのリストを表示する小さなユーティリティです。キャッシュファイルごとに、URL、コンテンツタイプ、ファイルサイズ、最終アクセス時刻、有効期限、サーバー名、サーバー応答などの情報が表示されます。
キャッシュリストから1つ以上のアイテムを簡単に選択し、ファイルを別のフォルダーに抽出したり、URLリストをクリップボードにコピーしたりできます。引用:https://www.nirsoft.net
ChromeCacheViewの使い方
ChromeCacheViewで検索してサイトからダウンロードして解凍
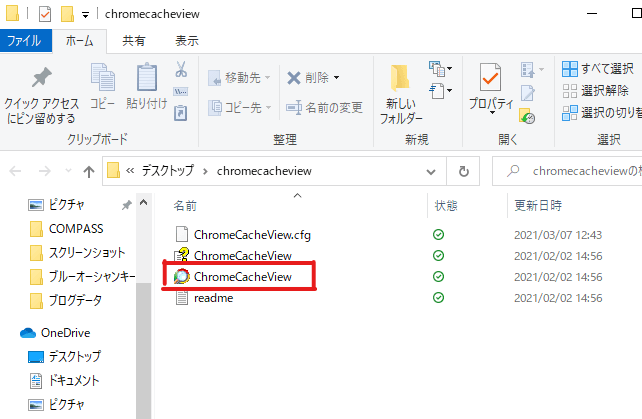
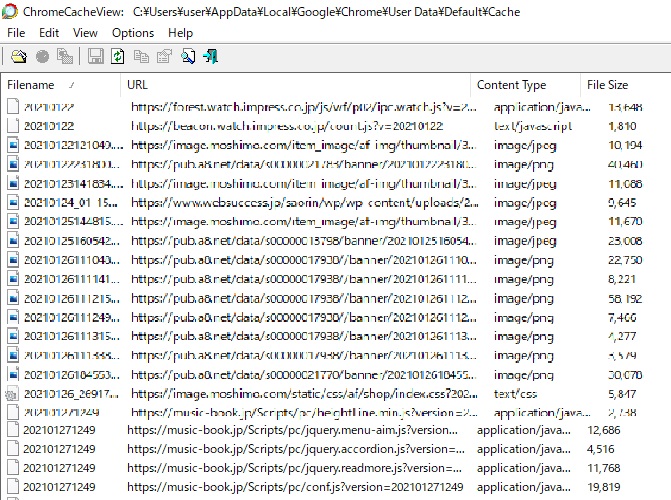
ChromeCacheView(赤枠)のファイルを開く

データファイルがずらっと並びます

虫眼鏡のアイコンをクリック

ブログのドメイン/wp-admin/post.php?post=と入力
私の場合だと
isaoblog.com/wp-admin/post.php?post=記事ID

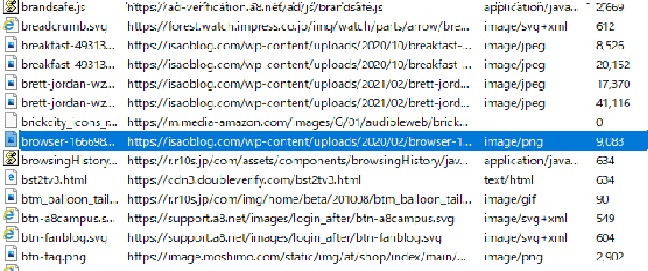
該当するファイルが青く表示されました
「F7」のキーを押せばファイルが開きます

ファイルを開いたらちゃんと記事が残っていました

そのまま全部コピーしてワードプレスに貼り付けて復元完了

またひとつ勉強になりました。
まとめ

結局のところ何が原因かはわかりません。
「BackWPup」のプラグインを入れていたので丸ごと復元することもできたのですが、1記事だけなら何とかなるんじゃないかと調べたら解決。
またひとつ勉強になりました。

おまけ(超初心者向け)
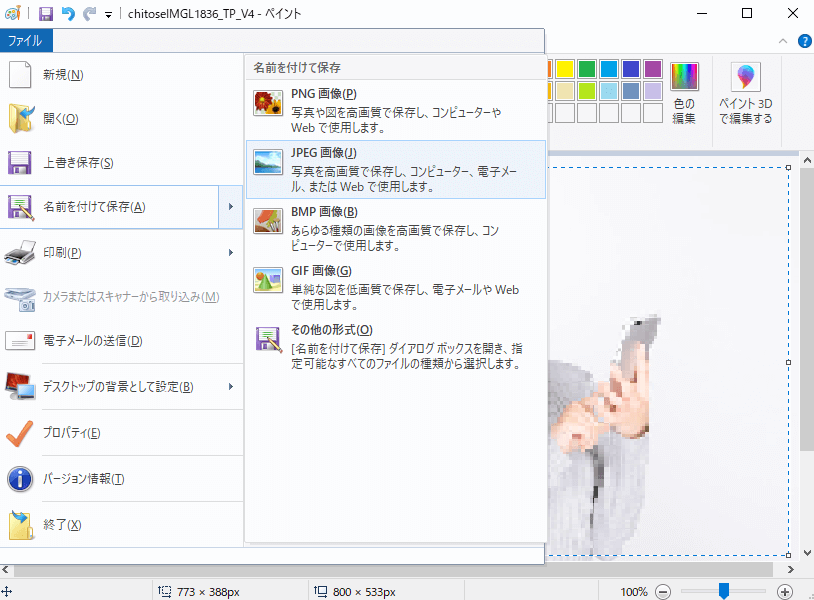
この記事で使用した画像はWindowsに入っている「ペイント」を使って、モザイクをかけました
使い方はとっても簡単です。
モザイクのかけ方
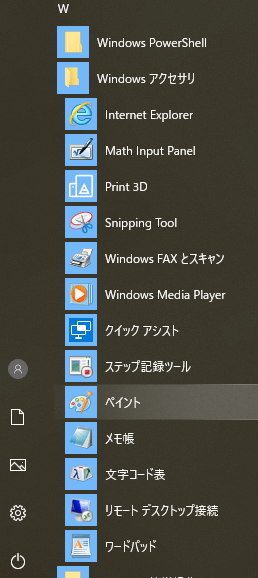
Windowsのメニューからアクセサリーの中のペイントをクリック

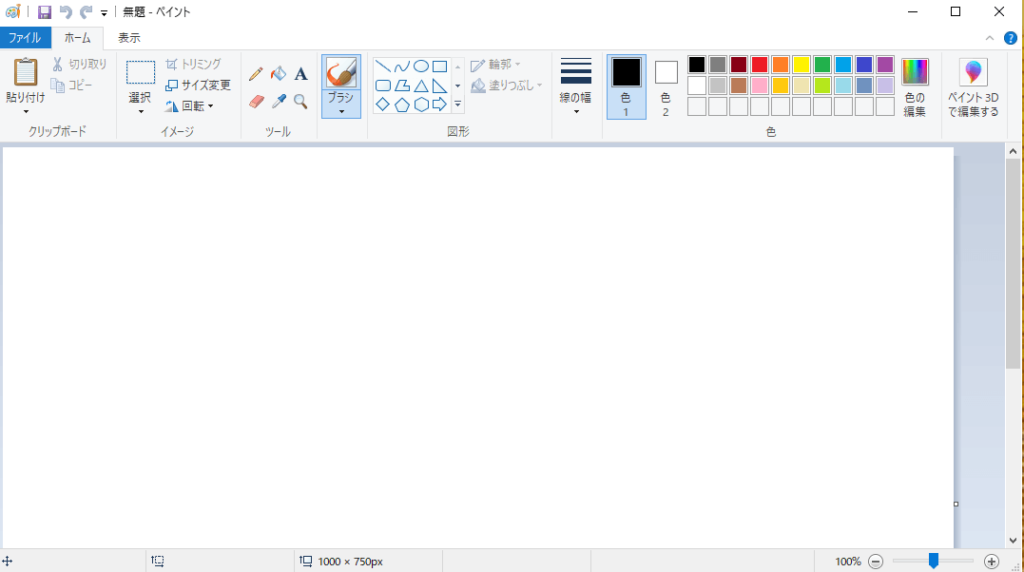
「ペイント」が立ち上がりました

使いたい画像をドラック&ドロップで「ペイント」に移動します

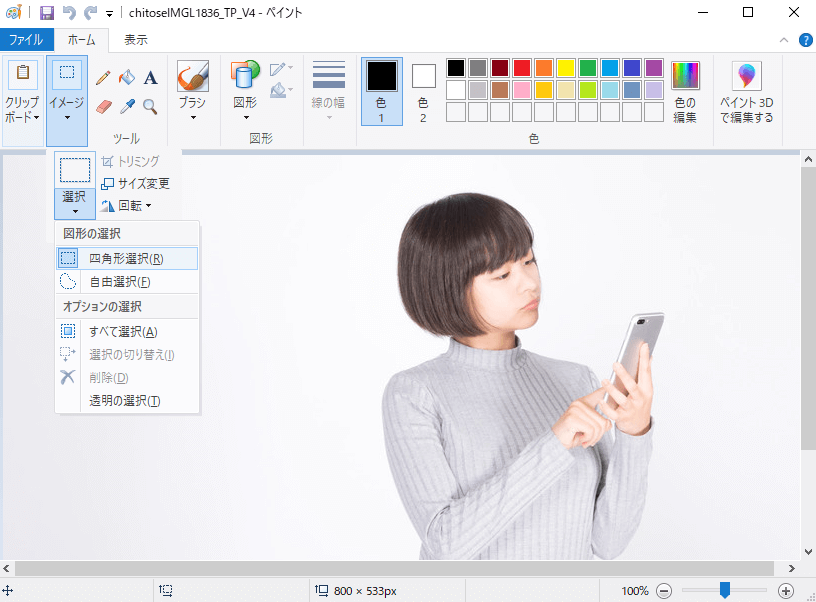
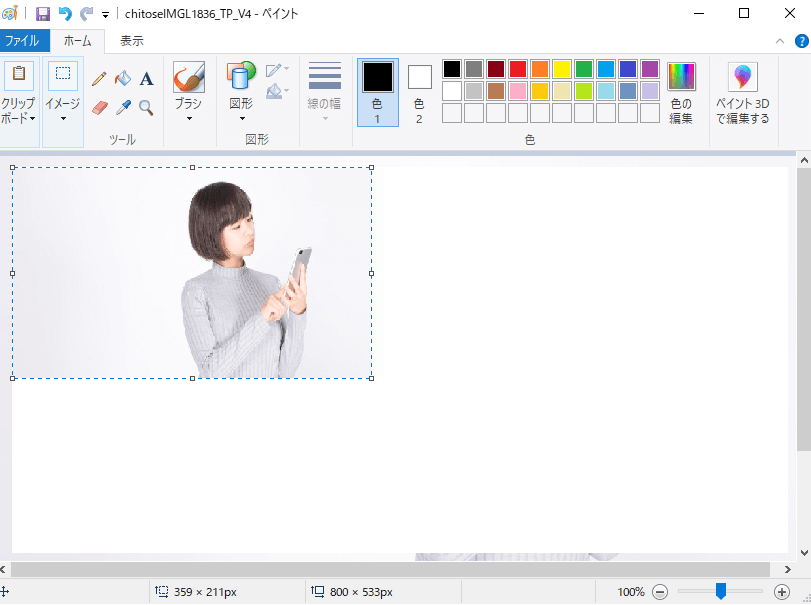
イメージ⇒四角形選択をクリック
(サイズ変更でもできますが、こっちのほうが簡単かも)

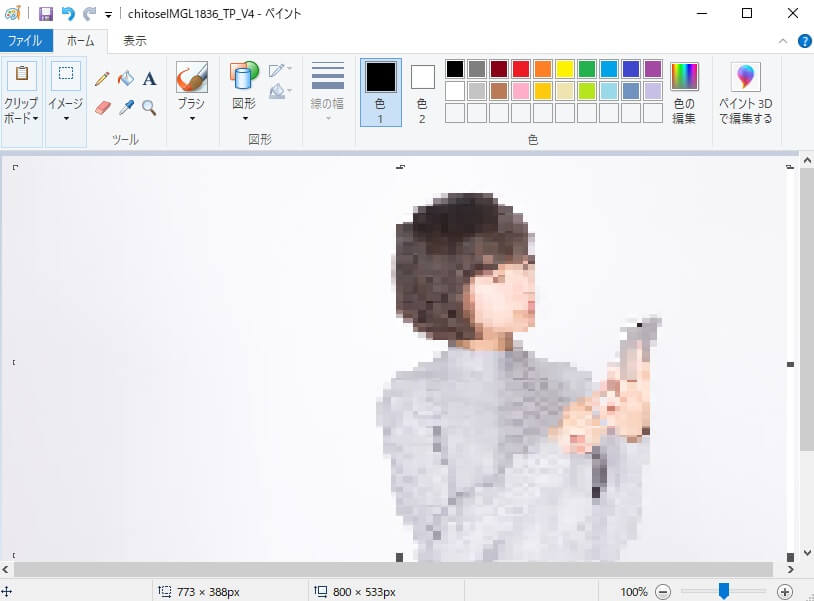
一度サイズを小さくして引き延ばせば、画像がぼやけます

手動なのでモザイクは調整できます

ファイルをクリックして「名前を付けて保存」

画像は「tinypng」(無料)を使って圧縮するのがおすすめ




独自ドメインの取得なら『エックスドメイン』がおすすめ
![]()
アフリエイトをやるなら最初はA8ネットだけでOK。
![]()
A8.netの公式ページ
![]()